Web development and web design are two of the most demanding careers you can get into- at least as far as your laptop is concerned. In fact, finding a decent laptop can be an arduous task, since there are so many different hardware and software requirements that need to be met, and all of them cost a fortune.
And, unless you have been at it for a long time, you probably don’t have that much to spend on a laptop, which makes things even harder. Deciding on your priorities and which specs you can sacrifice in favor of another can be downright impossible.
So, to help you out, we tested, reviewed, and ranked today’s most promising options to help you find the best laptop for web design. Let’s get started!
Recommended Laptop Specs
When it comes to web development, there’s a lot of multitasking involved, and you’ll be dealing with all sorts of programs, from light systems such as Adobe CC and FTP client, to advanced software that require lots of processing power, memory, and storage space. To accommodate these needs, you’ll need the following system specs:
| Minimum requirements | Recommended requirements | |
| Processor | Intel Core i5 | At least an Intel Core i7 |
| Graphics card | Integrated Intel Graphics with 2 GB vRAM | Dedicated GPU with 4 GB vRAM |
| RAM | 8 GB | 16 GB or more |
| Storage | 128 GB SSD + 1 TB HDD | 256 GB SSD + 1 TB HDD |
| Display | 13 inch HD resolution | 15 inch full HD resolution |
| Battery life | At least 5 hours | 10 hours |
Our Favorite Laptops For Web Design & Development
It’s no surprise that web design and web development entail demanding laptop requirements. Getting your hardware specs right is a must to avoid frustrating crashes, lags, and slow load times. The laptops we listed below all meet (or exceed) these requirements, and are sure to offer a great working experience.
New Apple MacBook Pro

No matter what kind of laptop you’re looking for, nothing beats the New Apple MacBook Pro. It’s a professional grade laptop that offers plenty of resources capable of running softwares for web development and web design.
It features a 15 inch display with a 2800×1800 resolution- a rare gem on a laptop even today. It’s also available in an equally stunning 13 inch version if you prefer something a bit more portable for on-the-go productivity.
Powering this laptop is a 9th generation Intel i9 CPU, a 6-core processor that has a clock speed ranging from a base of 2.4 GHz to an impressive 4.8 GHz on turbo. In other words, it’s extremely power-efficient. Complementing it is 16 gigabytes of RAM that allows for seamless multitasking, along with the 512 GB of flash storage with blazing speeds.
- 15.4” (2880 x 1800) IPS display
- 2.3GHz Intel Core i9 CPU
- AMD Radeon Pro 560x GPU with 4GB vRAM
- 16GB RAM, 512GB SSD
- 10 hour battery life
Want a lighter alternative? Buy a Macbook Air on Amazon.
Microsoft Surface Book 2

A worthy competitor to the title of the best laptop for web development is the Microsoft Surface Book 2, a high-end model that boasts of a high-res (3000 x 2000 pixels) 13.5 inch touchscreen display perfect for web designing. With its high pixel density, you’re sure to enjoy great color and overall user experience.
This laptop makes use of a dual core Intel i5 processor with hyperthreading technology. What this means is that you get to enjoy a better CPU experience thanks to four consecutive cores. This is particularly beneficial for web design software that requires multi-threading.
In terms of graphics, this laptop is unfortunately not suitable for serious gaming and similar applications, since it only comes with a built-in Intel HD 620 GPU, but the tradeoff is a bountiful memory and storage with 8GB of RAM plus 256 GB of flash storage.
- 13.5” (3000 x 2000) touchscreen display
- 1.6GHz Intel Core i5 CPU
- Intel HD Graphics 620 GPU with 2GB vRAM
- 8GB RAM, 256GB SSD
- 11 hour battery life
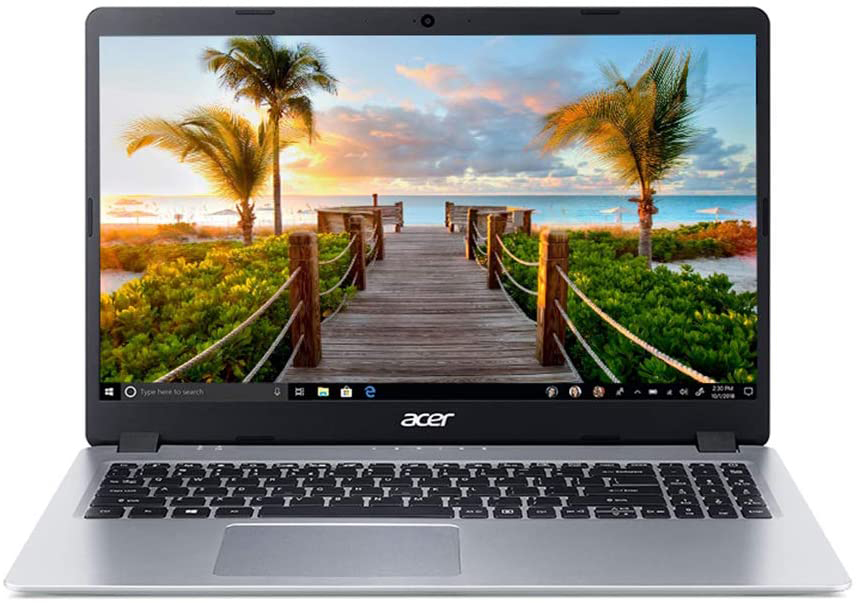
Acer Aspire 5 Slim Laptop

Ranking third is the Acer Aspire 5 Slim Laptop, which is among the best of the best for many reasons: first, it’s a superior quality laptop that performs like no other despite its affordable price. Its amalgamation of specs and features, which includes the notably powerful AMD Ryzen 7 dual core CPU, makes it a unique option that is worth every penny.
See, the Aspire 5 boasts of 512 gigabytes of ultra-fast SSD storage, which is more than plenty for an average web developer’s storage needs. It also features the AMD Radeon RX Vega 10 graphics card that offers an insanely smooth experience for web designing.
Not only that, this laptop is pre-installed with Windows 10 in S mode, which lets you conveniently download and install apps from the Microsoft store. Of course, if that’s not really your thing, switching out of the S mode is easy.
- 15.6” full HD (1920×1080) PID display
- 4.0GHz AMD Ryzen 7 3700u CPU
- AMD Radeon RX Vega 10 GPU
- 8GB DDR4 RAM, 512GB SSD
- 7.5 hour battery life
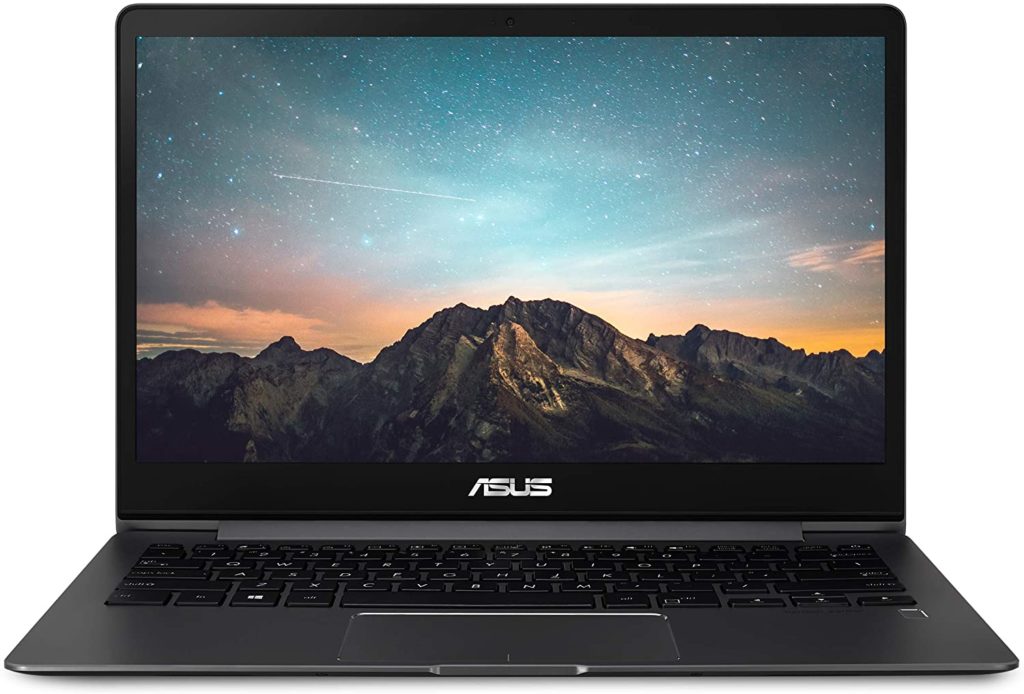
Asus ZenBook 13 Ultra-Slim Laptop

Taking the fourth spot is the Asus ZenBook 13 Ultra-Slim Laptop, which offers a perfect blend of lightweight portability and operating power, making it the best laptop for web developers who are always on the go.
With its 13.3 inch display, ultra-thin profile, and 2.5 pound weight, it’s certainly easy to lug around. The high screen-to-body ratio and full HD resolution also makes it efficient, comfortable, and pleasant to work with for hours on end. Even the battery life makes for a productive out-of-office workday seeing as it lasts for around 7 hours.
Our favorite features, however, have to do with this laptop’s performance aspects. For instance, the 8th generation six core Intel i5 processor can run at a minimum of 1.6GHz and reach turbo clock speeds of up to 3.9GHz, making it super efficient. You’ll also get 8GB of RAM coupled with 512GB of snappy and fast solid state drive storage.
- 13.3” (1920 x 1080) touchscreen display
- 1.6GHz Intel Core i5-8565U CPU
- Intel HD Graphics 620 with 8GB vRAM
- 8GB RAM, 512GB SSD
- 12 hour battery life
New 2018 Lenovo Yoga 730 2-in-1

Another excellent option when it comes to the best computer for web design and web dev is the New 2018 Lenovo Yoga 730 2-in-1, a flexible model that features the same winning formula of other laptops in the Yoga series. This one is highly suitable for web designers with its high definition 15.6 inch touchscreen display that makes testing UI features easy and hassle-free.
This laptop is powered by a quad core, 8th generation Intel Core i5 CPU. It boasts of a 1.6GHz base clock speed, with turbo speeds reaching 3.4GHz on all of its four cores. This processor is paired with 8GB of RAM along with 256GB of storage, allowing for adequate space to install various apps and software while also storing multimedia files.
To top it all off, the battery life is also pretty impressive. Not only does this laptop last for 7 hours with a single charge, it also recharges quickly, so you don’t have to be stuck by the power outlet for hours. Finally, with a total weight of 2.65 pounds, it’s certainly lightweight and portable.
- 15.6” (1920 x 1080) touchscreen display
- 1.6GHz Intel Core i5-8250U CPU
- Intel UHD Graphics 620 GPU
- 8GB RAM, 256GB SSD
- 7-8 hour battery life
Acer Aspire 7 Casual Gaming Laptop

If you would like a more powerful and gaming-ready laptop, one of the best options that also works great for web development is the Acer Aspire 7 Casual Gaming Laptop. Like all other Aspires, this one comes with the latest hardware configurations, giving you the best in terms of performance, all at low prices.
For instance, the 8th generation Intel Core i7 processor is a superior and ultra powerful six core CPU that boasts of a 2.2GHz base clock speed and 4.1GHz turbo clock speed. There’s also 8 gigabytes of the latest DDR4 RAM, which is sure to run just about any kind of software you want, and without any issue at that.
Another thing we like about this laptop is the 15.6 inch HD display that offers lots and lots of bezels, which are, in all honesty, a bit much as compared with the competition. In any case, the bezels won’t really hinder your workflow and productivity, and may even be a factor in the reduced cost of the laptop.
- 15” (1920 x 1080) display
- 2.2GHz Intel Core i7-8750H CPU
- Nvidia GeForce GTX 1050 Ti with 4GB vRAM
- 8GB RAM, 128GB SSD + 1TB HDD
- 7 hour battery life
LG gram Thin and Light Laptop

Finally, don’t forget to check out the LG gram Thin and Light Laptop, which is highly suitable for most, if not all, of the tasks related to web development and web design, such as writing and compiling codes, making designs, and dealing with both UX and UI.
That’s because this laptop boasts of a 17 inch bezel-less display with a 2560×1600 native resolution. This alone makes it perfect for designers. It’s also driven by a quad core Intel i7 processor that boasts of a 1.8GHz base clock speed. While it may not be as strong as other CPUs, it’s certainly capable of maintaining this clock speed over long periods of time.
That said, one possible drawback with this laptop is that it only comes with a built-in GPU in the form of the Intel HD 610, which can only handle basic to moderate graphics tasks, but isn’t anywhere enough for intensive web design and development software like Photoshop and Adobe XD.
- 17” (2560 x 1600) IPS display
- 1.8GHz Intel Core i7-8565U CPU
- Intel HD 610 GPU with 16GB vRAM
- 16GB RAM, 512GB SSD
- 19 hour battery life
Laptop for Web Design and Web Dev Buying Guide

Both web development and web design are demanding when it comes to laptop requirements, since high specifications are needed to keep up with all the latest trends, softwares, and applications needed in programming and UX design.
This makes finding the best computer for web development a rather difficult task. There are so many things you need to take into account, and failing to do so may cost you in terms of reduced performance, reliability, and working life.
To avoid that, keep these things in mind:
First Things First: What kind of web development are you doing?
Web design is, in a way, more straightforward, whereas web development has a lot of ins and outs to it. For one thing, there are various kinds of web development, different types of workflows, and a wide selection of software. All these things influence the kind of laptop you will need for an efficient and productive workflow.
Front End
Front end development is primarily concerned with the look and feel of a website. In other words, it mostly involves coding with HTML, CSS, Javascript, and the rare JQuery for older browsers. As such, you can use just about any modern laptop. Of course, that won’t be the case if you also need to deal with high resolution photos and videos, or use Photoshop.
In this scenario, you will also need decent RAM, storage, and display quality- all the more so when working with VS Studio, Deamweaver, and other heavy-duty IDEs. These things will ensure true-color imagery and allow you to work with multiple windows simultaneously.
Back End
Back-end developers not only have to work with CSS, HTML, and the like, but also have to code with PHP, Python, Java, .Net, and Ruby on Rails. While there isn’t a problem with these languages themselves, the issue arises with the IDE, since it takes up lots of RAM and also necessitates a fast and efficient storage drive.
More than that, if the IDE runs databases locally, especially even with the use of VMs, the RAM and storage requirements increase considerably.
Full Path
To put it simply, full path web development involves both the front and back ends, which means working with all sorts of languages, including CSS, HTML, Javascript, PHP, C#, Ruby on Rails, .Net, and the like. It also often entails working with several apps and programs at the same time.
For example, you might use Chrome and Safari for testing and web browsing, Atom for coding, a couple of Finder windows, four to five terminal windows for Redis, Git tasks, testing, and SQL statements, then a sprinkling of SourceTree, Affinity Designer, Mail, and Slack. All these things require massive hardware needs.
Entry-level
Then again, if you are just starting out in web design or web development, this can be a good thing in that you won’t really be working with huge projects and won’t need as much hardware to pack. But, it can also be a bad thing in that you might have to work with a wide variety of programs and languages, in which case your laptop needs to be capable of handling all of them.
Aside from making sure that you have the right specs to handle the demands of these softwares and IDEs, you also need to make sure that you have a decent display to allow for multitasking and opening multiple windows.
A great way to get away with these requirements is to use platforms like Codekitapp.com– a one-stop-shop complete with all the tools for all your web development needs.
Processor
When it comes to fields like web development and web design, you should know to avoid an i3 processor. There’s nothing wrong with it, per se, it’s just not powerful enough for most web dev and design tasks.
You’re better off with an Intel i5 or i7 (or AMD equivalents), since these are more powerful processors and are capable of handling most coding and design tasks and software like Bootstrap, WordPress, Adobe XD, Adobe Photoshop, and GitHub. An i9 CPU may be overkill unless you’re using the laptop for World of Warcraft. Not to mention, it’s too expensive.
Graphics Card
Interestingly enough, unless you deal with a lot of images and video files or you’re looking for the best laptop for animation, you don’t really need to prioritize a dedicated GPU. You can very much make do with an integrated GPU. This will also allow you to invest more on a better CPU and a larger capacity SSD, both of which will make for an easier workflow.
Operating System
As for the OS, your options are Windows, MacOS, Chrome OS, and Linux. Chrome OS, as great as it is, isn’t really versatile enough for web dev and web design. The same goes for data science laptops. Linux, on the other hand, is extremely versatile, and the fact that it’s open source makes it all the better.
That said, most users prefer choosing between Windows and MacOS. Here, it’s really a matter of personal preference, since Mac is now widely compatible with most tools for web development (although Windows remains to be more user-friendly).
Here’s a good read on why Macbooks are great for programming, and if you’re considering switching from PC to Mac, check out this article to help you decide.
Memory
One thing you have to remember is that no matter how powerful the processor is, unless you match it with a decent memory, you will experience a bottleneck, wherein the data isn’t transferred fast enough.
As such, investing in ample RAM or memory capacity is important. In terms of web development and web design, this means going for at least 8GB or 16GB. This will give you ample working space and breathing room for multitasking without slowing down performance. That said, going overboard with 64GB of RAM is just a waste of money, so keep things within reason.

Storage
The storage capacity is also important. Nowadays, SSDs or solid state drives are the better option to HDDs, since they make for improved performance with quick OS boot-ups, fast launch and load speeds for apps and files, and even quicker code compilations.
At the very least, you should have 256GB of SSD storage. 512GB or 1TB would be better if you have the money for it. Otherwise, a combination of SSD and HDD storage would do fine for storing apps, documents, music, and videos. You can also choose to buy an external HD for your extra multimedia files and less used programs.
In addition to a reliable storage, check out Bombich.com– a carbon copy cloner to protect and preserve your data.
Display
One of the bigger factors in web design, particularly, is the display quality and size. When it comes to size, for instance, you need something that’s not too big or too small. Otherwise, it will either be cumbersome to work on the laptop, or make it difficult for you to carry it around if you’re working offsite.
Technically speaking, there’s no right size and it’s more of a matter of preference. That said, try to limit your choices between 13 to 15 inches. This will guarantee a good balance of working comfort and traveling convenience.
Resolution
You don’t only have to consider the size of the screen, but also the resolution of the display. Staring at the laptop screen for hours on end would spell discomfort and strain if the details aren’t clear enough, the fonts too small, the pixels too few, and the glare too harsh.
So, at the very least, choose a full HD screen. This will let you easily look at individual lines of code without much trouble.
Keyboard
The keyboard is just as important as the display when it comes to coding, development, and design work. It must be comfortable enough that you can work all day without feeling discomfort, and be accurate and reliable that you won’t have to hit delete every few seconds.
If you’re buying at a store, test out the keyboard in order to feel the keystrokes. It should be comfortable to use and the keys and functions should all be easy to reach. Ideally, the keyboard should be backlit as well. Now, if you’re buying online, peruse the reviews and assess whether the keyboard is any good.
Battery Life
Working outside the office is becoming more and more common even for web designers and developers, so it’s only natural to require a decent battery life that will keep your productivity going for hours without needing to plug in a hard-to-find power outlet.
As such, make sure that your laptop can offer at least 4 hours of battery life- the longer, the better. It’s also great if it advertises fast charging, since you can stay unplugged for a shorter amount of time and move on from one place to another.
Upgradeability
The best laptop for web development is also one that is very forgiving to upgrades and customizations. Well, it’s a good characteristic to have for all laptops, but it’s especially important for web design and development, since the nature of these fields are ever-changing and quickly evolving, and your laptop needs to be able to keep up with the changes.
To give you an idea, the most important and likely upgrades you will need to perform are increasing the RAM and adding extra storage.
FAQs
Is MacOS better than Windows for web design?
Here’s the thing: you should choose your operating system based on which one you’re more comfortable with and what sorts of features you prefer. Mac and Windows as operating systems both bring similar functionalities to the table, and nowadays, most applications are OS neutral/ compatible with just about any OS, so compatibility is a non-issue.
That said, Windows remains to be the most popular operating system, not only for web development, but for just about any purpose. That’s not to say that MacOS isn’t popular or in high demand. Many web designers can be seen rocking Macbooks today. Now, another great option is Linux, which, as we all know, is open-source.
One interesting fact is that both Linux and Mac are based on Unix, which is the same thing that’s used in setting up many developer tools.
Does Python run better on Windows or Mac?
In all honesty, this one is a matter of opinion. When it comes to programming, it might feel that Python works better on a Mac OS, but that’s not always the case, and other people may lean towards Windows, or even Linux. Doing other tasks on Python is also a different debate.
What programs are often used for coding?
One of the most widely used programs for coding is Adobe Reader, which is an exclusive software and program editor used for creating and designing basic to complex websites. Among the various markup dialects you’ll find in it are HTML, XML, CSS, and JavaScript. One of the many reasons it’s popular is because it works on Windows, Linux, and iOS.
What are some of the best text editors for Mac and Windows?
There are dozens of text editors online, but we highly recommend www.sublimetext.com, which is great for coding, markups, and prose on Windows. Or, if you’re using a Mac laptop, try Macromates.com, which promises the best in terms of power and customizability.
Overview
When looking for the best laptop for web design and web development, there are many different things you need to consider. Among the most important ones are the processor, RAM, and storage. There’s also the operating system, graphics card, display, keyboard, battery life, and upgradability, among others.
Ultimately, however, the laptop should feel powerful, efficient, and most of all, comfortable to use- especially if you will be working for long periods of time. This is what ensures a fun, productive, and positive working experience throughout the work day.
The laptops we reviewed on this list are some of today’s most promising laptops for web dev and web design. Feel free to take a look at each one and take your pick. Or, if you have a different recommendation, let us know by commenting below!